 |
| blog template |
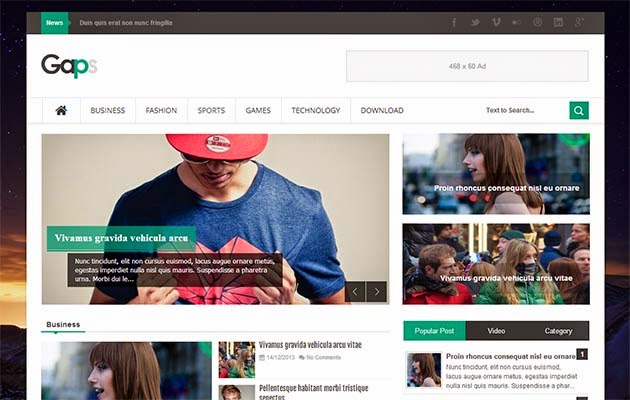
Gaps adalah Template sederhana & bersih dirancang dengan desain responsif yang besar. Tema ini sempurna untuk Search Engine Optimization. Yang tinggi pengguna ramah Blogger Template. Yang sempurna untuk situs-situs berita, majalah atau portofolio. Dengan kombinasi warna menarik dan terkesan profesional dan memiliki banyak fitur.
Features of Gaps Responsive Blogger Template :
- Fully Responsive Design
- Advance Search Engine Optimization
- Auto resize thumbnail image
- Tabbed Menu
- Well Documentation
- Threaded Comment
- Recent Post By Label
- Related posts support
- Ads Ready
- 2 Comment System (Blogger, Facebook)
- Auto Author Image
- Grid based Design
- Newsletter Subscription
- Custom Error 404 Page
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari)
- Professional admin layout, help you easy work with blog layout.
Catatan: Hal ini dilarang untuk menghapus kredit link karena penghapusan link kredit akan membuat blog Anda untuk mengarahkan situs kami. Bagi mereka yang ingin menghapus dapat membeli versi lengkap.
Petunjuk Kustomisasi Template :
Catatan: Jika Anda membuat blog Anda pribadi kemudian template ini tidak bekerja.
Cara men-setup Ticker berita:
Semua Blogger Dashboard-> Template-> Edit Template
Cari url ini: http://gaps-themexpose.blogspot.in/
Dan mengganti dengan url Blog Anda.
Setup slider: template ini memiliki dua slider utama slider dan slider vertikal.
 |
| setting slider template |
Untuk Setup vertikal slider, Anda perlu menambahkan "ver" Tag ke posting Blogger. sama seperti slider utama
Bagaimana men-setup halaman Depan :
Untuk menyesuaikan gaya tata letak widget ikuti langkah berikut:
Pergi ke Blogger >> tata letak
Kemudian memilih widget gaya yang Anda inginkan untuk menyesuaikan kemudian klik pada mengedit tombol.
 |
| setting widget |
Dukungan:
Kami menulis sangat detail dan jelas panduan untuk membantu Anda mudah bekerja dengan mengekspos responsif Blogger Template. Tetapi jika Anda memiliki pertanyaan, jangan ragu untuk bertanya pada sistem komentar kami, kami akan menjawab pertanyaan Anda segera jika Anda memiliki sama GMT denganku (GMT +8.00).
Catatan:
Versi Premium pembeli akan mendapatkan jaminan dukungan advance dan seumur hidup.Demo Blog template
Download Blog Template Free Version
Buy Blog Template

